Creating plots in R using ggplot2 - part 2: area plots
In this second tutorial I am doing with Mauricio Vargas Sepúlveda, we will demonstrate some of the many options the ggplot2 package has for creating and customising area plots. We will use the same dataset from the first post.
If you enjoyed this blog post and found it useful, please consider buying our book! It contains chapters detailing how to build and customise all 11 chart types published on the blog, as well as LOWESS charts. The book is also actively maintained (unlike the series on the blog) and contains up-to-date ggplot and tidyverse code, and every purchase really helps us out with keeping up with new content.
The first thing to do is load in the data and libraries, as below:
library(ggplot2)
library(ggthemes)
library(extrafont)
library(plyr)
charts.data <- read.csv("copper-data-for-tutorial.csv")
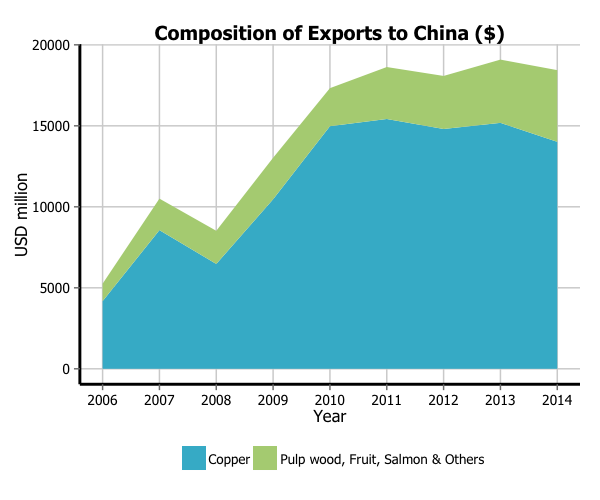
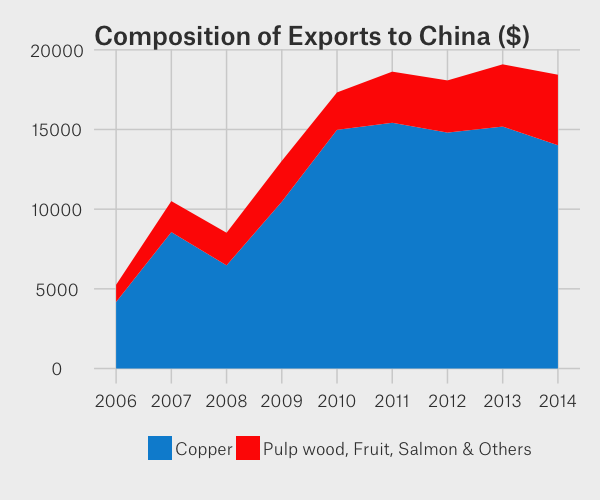
In this tutorial, we will work towards creating the area plot below. We will take you from a basic area plot and explain all the customisations we add to the code step-by-step.

Basic graph
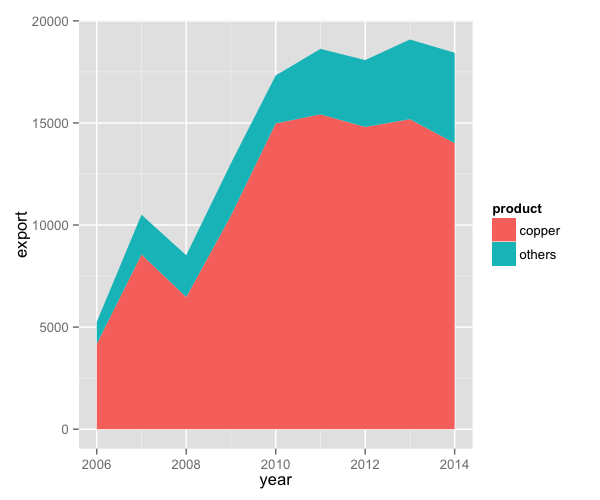
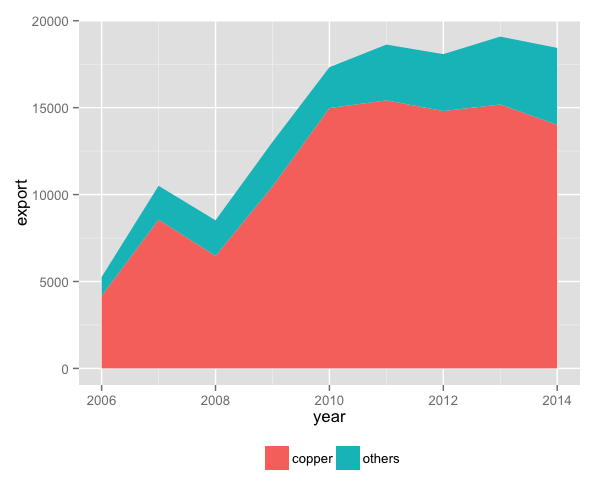
In order to initialise a plot we tell ggplot that charts.data is our data, and specify the variables on each axis. We then instruct ggplot to render this as an area plot by adding the geom_area command.
charts.data <- read.csv("copper-data-for-tutorial.csv")
p2 <- ggplot() + geom_area(aes(y = export, x = year, fill = product), data = charts.data,
stat="identity")
p2

A reader of this blog kindly pointed out that for some users, the order in which these two variables are displayed in the graph is reversed (with “Copper” sitting above “Others”). If you encounter this issue, we recommend you add the argument position = position_stack(reverse = T) to your geom_area command (as recommended by Nathan Day in the Stack Overflow thread):
p2 <- ggplot() + geom_area(aes(y = export, x = year, fill = product), data = charts.data,
stat="identity", position = position_stack(reverse = T))
p2
Adjusting legend position
To adjust the position of the legend from the default spot of right of the graph, we add the theme option and specify the legend.position="bottom" argument. We can also change the title to blank using the legend.title = element_blank() argument and change the legend shape using the legend.direction="horizontal" argument.
charts.data <- ddply(charts.data, .(year), transform, pos = cumsum(export) - (0.5 * export))
p2 <- p2 + theme(legend.position="bottom", legend.direction="horizontal",
legend.title = element_blank())
p2

Changing variables displayed
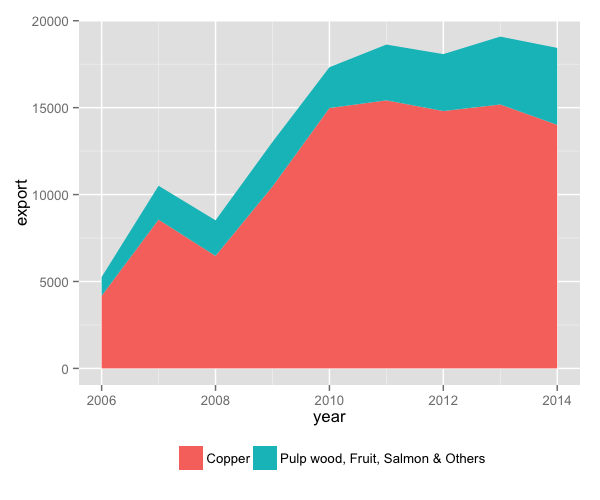
To change the variables displayed name, we need to re-factor our data labels in the charts.data data frame.
charts.data <- as.data.frame(charts.data)
charts.data$product <- factor(charts.data$product, levels = c("copper","others"),
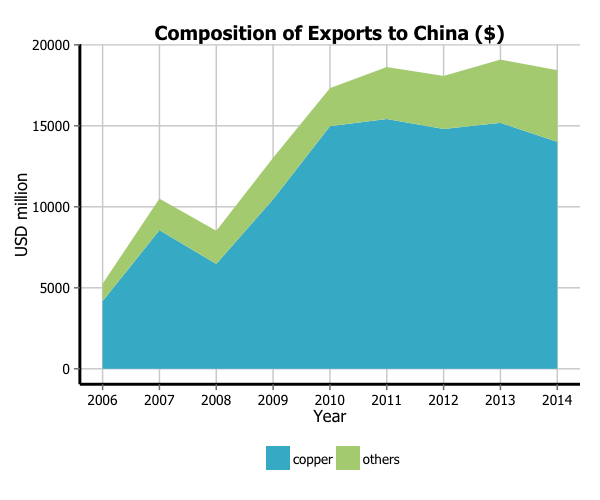
labels = c("Copper","Pulp wood, Fruit, Salmon & Others"))
p2 <- ggplot() + geom_area(aes(y = export, x = year, fill = product), data = charts.data,
stat="identity") + theme(legend.position="bottom",
legend.direction="horizontal",
legend.title = element_blank())
p2

Adjusting x-axis scale
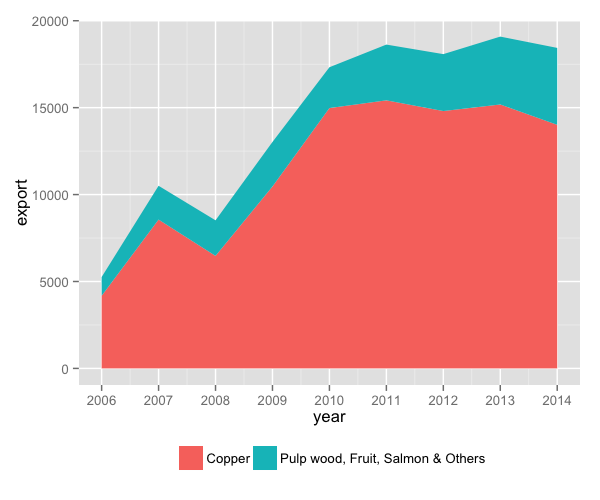
To change the axis tick marks, we use the scale_x_continuous and/or scale_y_continuous commands.
p2 <- p2 + scale_x_continuous(breaks=seq(2006,2014,1))
p2

Adjusting axis labels & adding title
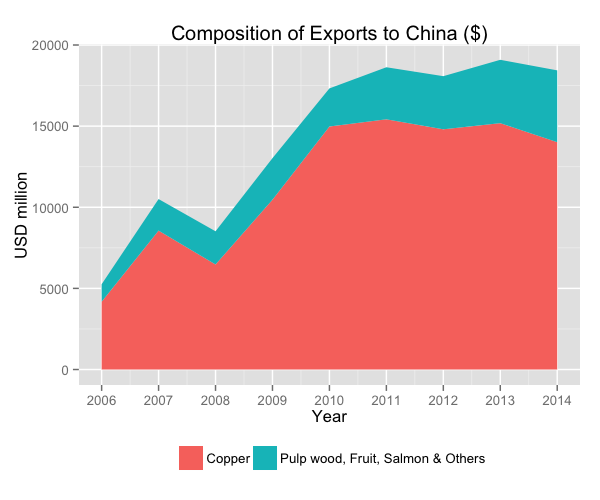
To add a title, we include the option ggtitle and include the name of the graph as a string argument, and to change the axis names we use the labs command.
p2 <- p2 + ggtitle("Composition of Exports to China ($)") +
labs(x="Year", y="USD million")
p2

Adjusting color palette
To change the colours, we use the scale_colour_manual command. Note that you can reference the specific colours you’d like to use with specific HEX codes. You can also reference colours by name, with the full list of colours recognised by R here.
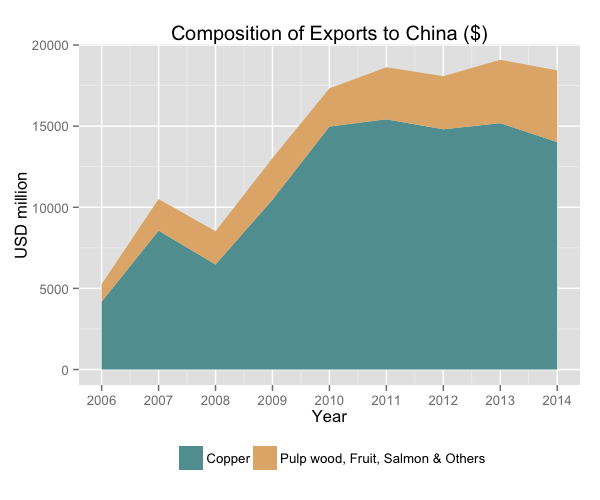
fill <- c("#5F9EA0", "#E1B378")
p2 <- p2 + scale_fill_manual(values=fill)
p2

Using the white theme
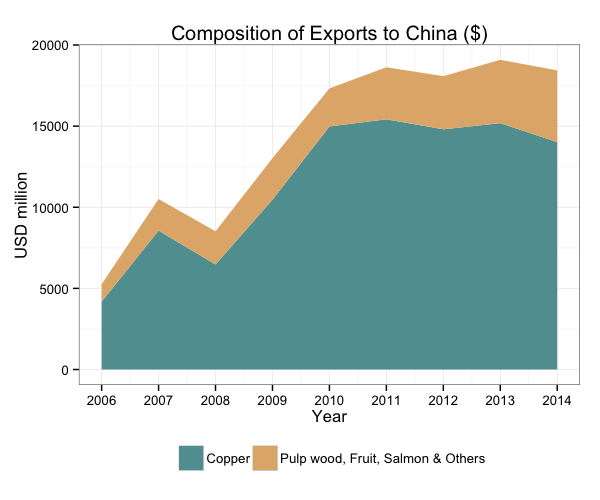
As explained in the previous post, we can also change the overall look of the site using themes. We’ll start using a simple theme customisation by adding theme_bw() after ggplot(). As you can see, we can further tweak the graph using the theme option, which we’ve used so far to change the legend.
p2 <- ggplot() + theme_bw() +
geom_area(aes(y = export, x = year, fill = product), data = charts.data,
stat="identity") +
theme(legend.position="bottom", legend.direction="horizontal",
legend.title = element_blank()) +
scale_x_continuous(breaks=seq(2006,2014,1)) +
labs(x="Year", y="USD million") +
ggtitle("Composition of Exports to China ($)") +
scale_fill_manual(values=fill)
p2

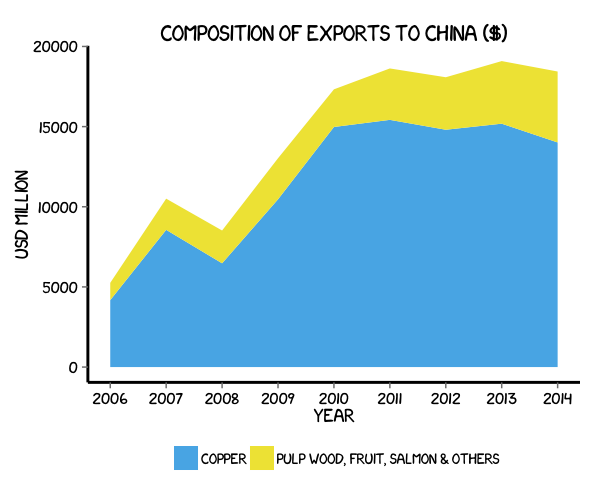
Creating an XKCD style chart
Of course, you may want to create your own themes as well. ggplot2 allows for a very high degree of customisation, including allowing you to use imported fonts. Below is an example of a theme Mauricio was able to create which mimics the visual style of XKCD. In order to create this chart, you first need to import the XKCD font, install it on your machine and load it into R using the extrafont package.
These instructions are taken from here:
library(extrafont)
download.file("http://simonsoftware.se/other/xkcd.ttf",
dest="xkcd.ttf", mode="wb")
system("mkdir ~/.fonts")
system("cp xkcd.ttf ~/.fonts")
font_import(paths = "~/.fonts", pattern="[X/x]kcd")
fonts()
loadfonts()
You can then create your graph:
#font_import(pattern="[X/x]kcd")
#fonts()
fill <- c("#56B4E9", "#F0E442")
p2 <- ggplot() +
geom_area(aes(y = export, x = year, fill = product), data = charts.data, stat="identity") +
theme(legend.position="bottom", legend.direction="horizontal",
legend.title = element_blank()) +
scale_x_continuous(breaks=seq(2006,2014,1)) +
labs(x="Year", y="USD million") +
ggtitle("Composition of Exports to China ($)") +
scale_fill_manual(values=fill) +
theme(axis.line = element_line(size=1, colour = "black"), panel.grid.major = element_blank(),
panel.grid.minor = element_blank(), panel.border = element_blank(),
panel.background = element_blank()) +
theme(plot.title=element_text(family="xkcd-Regular"), text=element_text(family="xkcd-Regular"),
axis.text.x=element_text(colour="black", size = 10),
axis.text.y=element_text(colour="black", size = 10))
p2

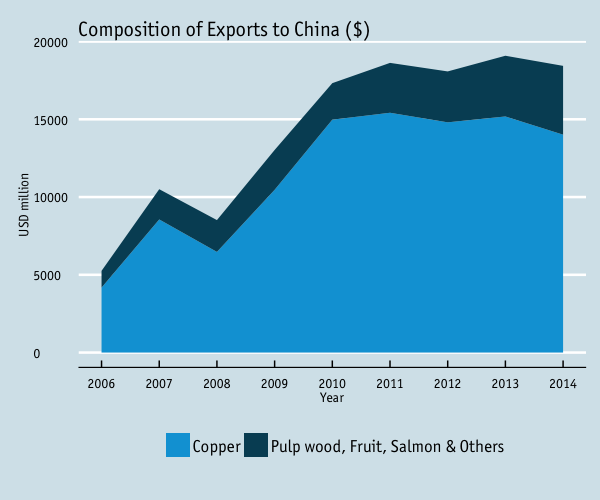
Using ‘The Economist’ theme
There are a wider range of pre-built themes available as part of the ggthemes package (more information on these here). Below we’ve applied theme_economist(), which approximates graphs in the Economist magazine. It is also important to note that the font change argument inside theme is optional and it’s only to obtain a more similar result compared to the original. For an exact result you need ‘Officina Sans’ which is a commercial font and is available here.
p2 <- ggplot() + theme_economist() + scale_fill_economist() +
theme(plot.title=element_text(family="OfficinaSanITC-Book"),
text=element_text(family="OfficinaSanITC-Book")) +
geom_area(aes(y = export, x = year, fill = product), data = charts.data, stat="identity") +
theme(legend.position="bottom", legend.direction="horizontal",
legend.title = element_blank()) +
scale_x_continuous(breaks=seq(2006,2014,1)) +
labs(x="Year", y="USD million") +
ggtitle("Composition of Exports to China ($)")
p2

Using ‘Five Thirty Eight’ theme
Below we’ve applied theme_fivethirtyeight(), which approximates graphs in the nice FiveThirtyEight website. Again, it is also important that the font change is optional and it’s only to obtain a more similar result compared to the original. For an exact result you need ‘Atlas Grotesk’ which is a commercial font and is available here.
p2 <- ggplot() + theme_fivethirtyeight() + scale_fill_fivethirtyeight() +
theme(plot.title=element_text(family="Atlas Grotesk Medium"),
text=element_text(family="Atlas Grotesk Light")) +
geom_area(aes(y = export, x = year, fill = product), data = charts.data,
stat="identity") +
theme(legend.position="bottom", legend.direction="horizontal",
legend.title = element_blank()) +
scale_x_continuous(breaks=seq(2006,2014,1)) +
labs(x="Year", y="USD million") +
ggtitle("Composition of Exports to China ($)")
p2

Creating your own theme
As before, you can modify your plots a lot as ggplot2 allows many customisations. Here we present our original result shown at the top of page.
fill <- c("#40b8d0", "#b2d183")
p2 <- ggplot() +
geom_area(aes(y = export, x = year, fill = product), data = charts.data,
stat="identity") +
theme(legend.position="bottom", legend.direction="horizontal",
legend.title = element_blank()) +
scale_x_continuous(breaks=seq(2006,2014,1)) +
labs(x="Year", y="USD million") +
ggtitle("Composition of Exports to China ($)") +
scale_fill_manual(values=fill) +
theme(axis.line = element_line(size=1, colour = "black"),
panel.grid.major = element_line(colour = "#d3d3d3"), panel.grid.minor = element_blank(),
panel.border = element_blank(), panel.background = element_blank()) +
theme(plot.title = element_text(size = 14, family = "Tahoma", face = "bold"),
text=element_text(family="Tahoma"),
axis.text.x=element_text(colour="black", size = 10),
axis.text.y=element_text(colour="black", size = 10))
p2